データのバックアップ
wordpress.sql(SQLダンプファイル)はBackWPupのプラグインの1クリックバックアップで、wp-contentフォルダはftpなどでローカルの適当な所に取得しておく。(4分)
PS C:\Users\tosh> cd .\Downloads\
PS C:\Users\tosh\Downloads> ls
ディレクトリ: C:\Users\tosh\Downloads
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2018/02/18 14:16 wp-content
-a---- 2018/02/18 14:13 1337244 wordpress.sql
Docker for Windowsのインストール
Install Docker for Windows | Docker Documentation
よりdockerをインストールする。一度ログアウトさせられ、更に再起動する。(6分)
docker-compose.ymlの作成
[windows]キー+[R]にて”powershell”と入力し、powershellを起動する。ローカル環境用のフォルダを作成する。下記では”aronaswp”だが、フォルダ名は何でもOK。
PS C:\Users\tosh\Downloads> cd .. PS C:\Users\tosh> mkdir aronaswp/db-data PS C:\Users\tosh> cd aronaswp PS C:\Users\tosh\aronaswp> ni -type file docker-compose.yml PS C:\Users\tosh\aronaswp> ii docker-compose.yml
ノートパッドでdocker-compose.ymlを開き、下記をコピペして保存。(2分)
version: "2"
services:
mysql:
image: mysql:latest
environment:
- MYSQL_ROOT_USER=root
- MYSQL_ROOT_PASSWORD=root
- MYSQL_DATABASE=wordpress
- MYSQL_USER=wp_user
- MYSQL_PASSWORD=root
volumes:
- db-data:/var/lib/mysql
- ./db-data:/docker-entrypoint-initdb.d
restart: always
ports:
- 3306:80
wordpress:
image: wordpress:latest
ports:
- 8888:80
depends_on:
- mysql
links:
- mysql
- phpmyadmin
environment:
- WORDPRESS_DB_HOST=mysql:3306
- WORDPRESS_DB_NAME=wordpress
- WORDPRESS_DB_USER=wp_user
- WORDPRESS_DB_PASSWORD=root
volumes:
- ./wp:/var/www/html/
restart: always
phpmyadmin:
image: phpmyadmin/phpmyadmin
environment:
- PMA_ARBITRARY=1
- PMA_HOST=mysql
- PMA_USER=root
- PMA_PASSWORD=root
links:
- mysql
ports:
- 8080:80
volumes:
- /sessions
restart: always
volumes:
db-data:
driver: local
ローカル環境の立ち上げ
フォルダを開いてwordpress.sqlを移動する
PS C:\Users\tosh\aronaswp> cp ..\Downloads\wordpress.sql .\db-data\
PS C:\Users\tosh\aronaswp> tree . /f
フォルダー パスの一覧
ボリューム シリアル番号は 00000028 AE0F:1A50 です
C:\USERS\TOSH\ARONASWP
│ docker-compose.yml
│
└─db-data
wordpress.sql
docker-composeを走らせる
PS C:\Users\tosh\aronaswp> docker-compose up -d
途中でcドライブをシェアしますか、Firewallでのアクセス許可しますか、など質問が来るので全てyesと答える(4分)
下記のエラーが出る場合にはDockerでpullやrunを行ったときイメージダウンロードができなくなった問題の解決法 – 佐藤の屋敷に沿って、DNSサーバーを固定すると上手くいく。
PS C:\Users\tosh\aronaswp> docker-compose up -d Pulling mysql (mysql:latest)... ERROR: Get https://registry-1.docker.io/v2/: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers)
メディアファイル・テーマ・プラグインなどのリストア
wp-contentフォルダを上記のwpフォルダ内にコピーする。(1分)
PS C:\Users\tosh\aronaswp> cp ..\Downloads\wp-content\ .\wp\
ドメイン名の書き換え
「WordPress の引越し – WordPress Codex 日本語版」にて推奨されている「WordPressデータベース用検索と置換スクリプト」を下記よりダウンロード
Database Search and Replace Script in PHP | interconnect/it
下記のように”wp”フォルダの直下に解凍してできた”Search-Replace-DB-master”フォルダを移動する。
PS C:\Users\tosh\aronaswp> cp ..\Downloads\Search-Replace-DB-3-1-0-emaildownloads\Search-Replace-DB-master\ .\wp\
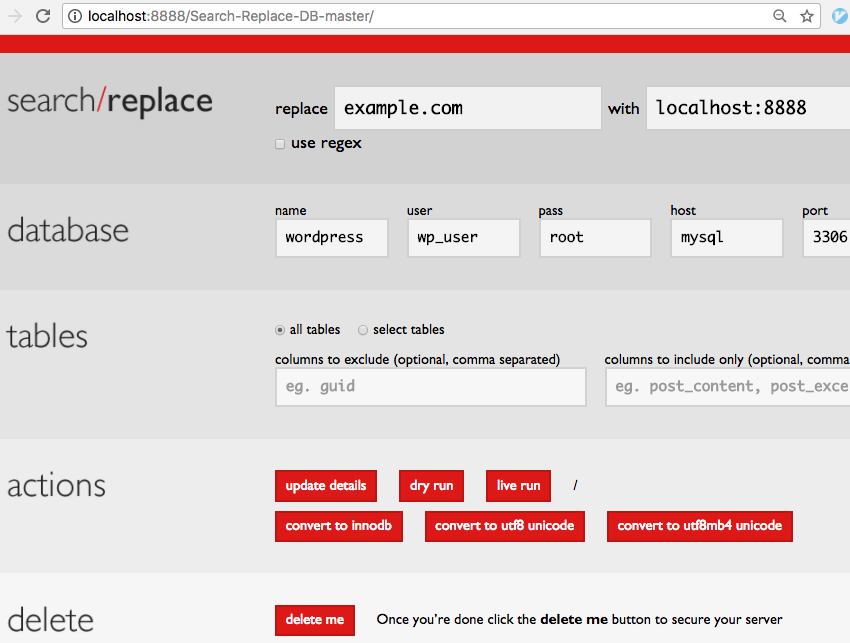
http://localhost:8888/Search-Replace-DB-master/にアクセスする。
元のドメインが”example.com”で”WordPress”というサブディレクトリにインストールされていた場合は
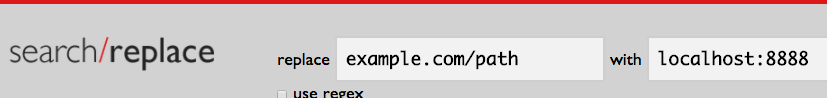
replace [example.com/WordPress] with [localhost:8888]と指定して、[live run]をクリックして変換。更に
replace [example.com] with [localhost:8888]と指定して、[live run]をクリックして変換。
ルートディレクトリにインストールされていた場合は2つ目の変換だけでOK(5分)
これでhttp://localhost:8888/にリストア完了。ここまで合計22分。
* Macでの同じ操作。